
Discover the functions of 'rel=noopener' and 'rel=noreferrer', when to use them, and how they affect SEO.
If you work in web development or search engine optimization (SEO), you've probably come across the terms noopener, noreferrer, and nofollow. I've noticed a lot of confusion about this tag in forums and discussion groups and wanted to address it. "noreferrer noopener" are the HTML attributes that can be added to external links. What purpose do these tags serve and how do they affect your SEO efforts?
I will explain the difference between the noreferrer and noopener tags, how they differ from the nofollow tag, and how each one affects SEO when used.
Let start with a few definitions.
The rel="noreferrer" attribute is a unique HTML attribute that can be used in conjunction with the link tag (). It prevents the target website from receiving referrer information by removing the referrer information from the HTTP header.
This means that Google Analytics will classify traffic originating from links with the rel="noreferrer" attribute as Direct Traffic rather than Referral Traffic.
<a href="https://www.iloveseo.net" rel="noreferrer">Link to Iloveseo.net</a>
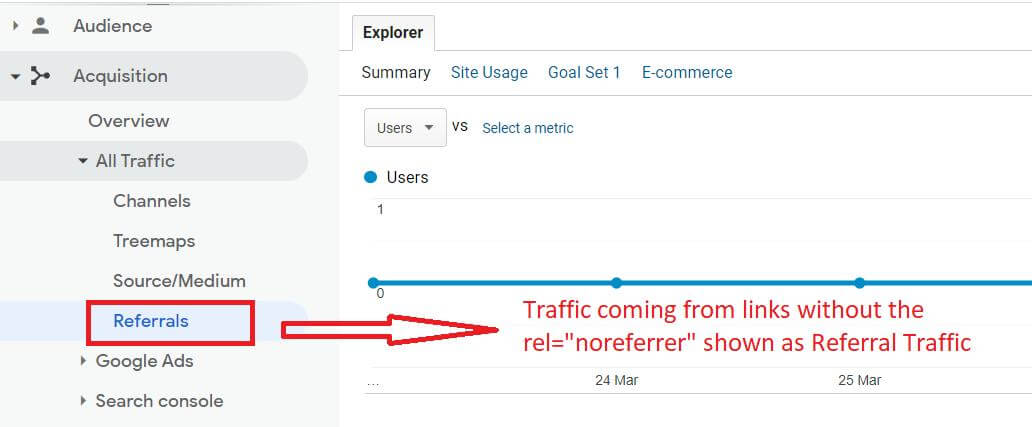
Assume you have a link from website A to website B that does not contain the "noreferrer" tag.
When the webmaster of website B views the 'ACQUISITION' report in Google Analytics, he can see traffic under the 'REFERRALS' section coming from Website A.

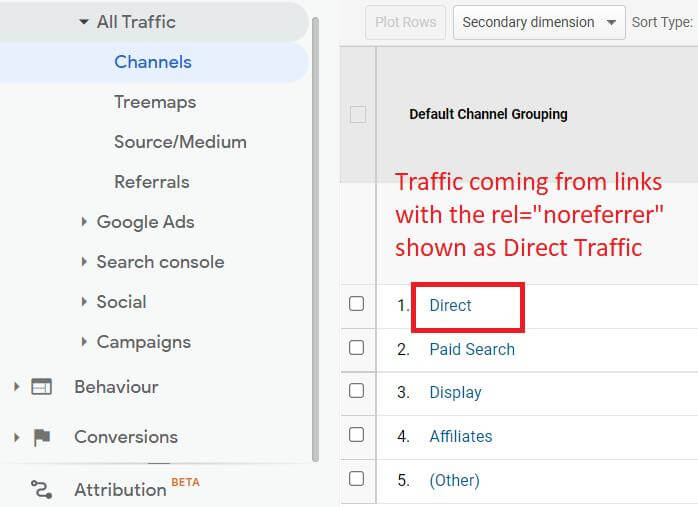
When you use the "noreferrer" tag to link from Website A to Website B, any traffic from Website A to Website B will appear in Google Analytics as DIRECT traffic (and not referral).

When you don't want other websites to know you're linking to them, use the rel="noreferrer" attribute on outgoing links. I can't think of a legitimate reason for you to do this, but it is the case.
Definitely avoid using the rel="noreferrer" attribute on internal links; this will confuse your Google analytics reports.
Including the noreferrer tag in your links does not affect SEO directly. You can use it without concern. However, it has an indirect effect on your link building and promotion efforts for the following reasons:
Linking to other websites is one way to attract their attention. Every webmaster should monitor their Google analytics daily, particularly the 'Referral traffic' section.
When they see traffic from a website, they are more than likely to check it out, share it on social media, follow the author, or even return the favor by linking back.
This is beneficial for SEO, and Google even recommends it as a legitimate method of obtaining links from other websites.
Affiliate links are unaffected by Noreferrer. The reason for this is that the majority of affiliate programs do not award conversions based on referral traffic,' but rather on the affiliate ID included in the link. There's nothing to worry about.
Therefore, if you're using WordPress, you should be aware that when you add an external link to your content and specify that it should open in a 'new tab' (target=" blank"), WordPress will automatically add the rel="noopener noreferrer" attribute to the link.
<a href="https://www.anywebsite.com/" target="_blank" rel="noopener noreferrer">Any Other Website Link</a>
As explained previously, this prevents any information from being passed to the new tab, which means that any traffic directed from your website to the linking website (via clicking the link) will not be recorded in Google Analytics.
The simplest way to prevent WordPress from adding the attribute automatically to external links is to avoid opening them in a new tab.
My recommendation is to avoid tampering with this; simply avoid opening external links in new tabs.
This tag may be more familiar to you. It essentially instructs Google not to pass any information about the links that contain this tag. The nofollow tag is most frequently used to prevent "link juice" from passing to an administrative page on a site (e.g., a sign-in page for which you do not need to rank) or to an advertiser's URL following Google's paid link policy.
As with noreferrer, the nofollow tag is added at the link level and appears as follows:
<a href="subscribehere.com" rel="nofollow"> Subscribe Here </a>
As might be expected, Google does not follow these links and does not pass PageRank to links that contain this tag.
Apart from paid and administrative links, the nofollow attribute is frequently used to prevent PageRank from being passed along via links in blog comments or guestbook entries. Additionally, you can use nofollow when linking to sites with a questionable reputation or credibility. Learn difference between Nofollow-VS-Dofollow here!
When you add rel="nofollow" to an external link, you are essentially telling search engines not to pass PageRank between pages. In other words, you're instructing them to disregard that link for the sake of SEO.
The distinction between nofollow and noreferrer is that noreferrer does not send any referral data to the browser, whereas nofollow does. Nofollow sends referral data to the browser but does not follow the link.
Thus, they are not synonymous. Nofollow links that you do not trust, and noreferrer links if you do not want the other site to know you linked to them.
The HTML attribute rel="noopener" can be added to external links. It precludes the opening page from gaining access to the original page in any way.
<a href="https://www.justassume.com" rel="noopener nofollow">Link to Justassume.com</a>
This is an optional security feature that WordPress adds to all external links that open in a new tab, and it is recommended that you keep it.
If you are not using WordPress, it is recommended that all external links that open in a new tab include the rel="noopener" attribute.
Noopener has no effect on your SEO, which means you can use it safely to increase the security of your website.
NO. However, it is optional, and you can use either one or both of them now that you understand what they do.
YES. If it is appropriate, you may combine them all.
<a href="https://www.justanexample.com" rel="nofollow noopener noreferrer">Text Here</a>
We hope that this article clarifies the nofollow noreferrer noopener rel tags concept. As you can see, while their names are similar, their functions are opposed. These tags are critical for SEO and also aid crawlers in indexing backlinks.